Fireside Chat with the Android Team
最初は Developer Relations チームによく来る質問から
Q. (Reto Meier) Android は巨大なプロジェクトです。クオリティを犠牲にせずに同じような速度でメンテナンスを続けるにはどうしたらいいでしょうか?
A. (Dave Burke) 僕は単にあっちにいるすごい人たちに助けられてるだけだよ。よくわからない。とてもいい質問だと思う。我々はリリース周りで計画を立てます。リリースでなにをやりたいのか考えます。全チームを横断して調査して、チームと一緒になにができるかを探します。つまりそれの周りに結集するチームのことです。 Android の多くのエンジニア、UX担当、プロダクトマネージャーは何をするかについて情熱的だし、可能な限りベストなプロダクトを作りたいと思っている。エネルギーにあふれていて、本当にすごい、ただそれだけのことです。
その他に言えることは、とても競争の激しい業界であるということです。それがすべての時間を変えています。Android で何かするときはとてもアジャイルにやろうとしています。我々がどこにいて、何が弱くて何が強いのか絶えず評価しています。それに我々の計画をあわせています。これが開発速度を保ついい助けになっていると思います。
A. (Romain Guy) 彼の言いたいことは、彼が僕達をデスクにつなげ続けてるってことだと思うよ。まじで。
A. (Dave Burke) うん。そのとおりw
Q. それについてのフォローアップ質問がきてる。もし開発時にもう少し時間があったら、どこで何をしたかったですか?
A. (Ficus Kirkpatrick) どのくらい時間あるの?
Q. (Reto Meier) 36分くらいあるよw(セッションの残り時間のこと)
A. (Dianne Hackborn) これは好きじゃないと思うけど、いくつかの部分ではことなる方法をするべきだった。 アプリケーション全体に対してをもっとコントロールすべきだった。いい例は設定の provider です。開発者がそれを利用できるようにすると、そこから離れるのはすごく大変です。そういうものをクリーンアップするのにすごく時間がかかる。API の実装についてもそうです。一度開発者が利用できるようにするとリカバーするのはすごく大変です。
Q. (Reto Meier) 他になにかある?
A. (Ficus Kirkpatrick) Content Provider のちょっとしたごみについて Jeff と話してた。長いリストがある。最初に全部を得ようとは思わないだろう。僕らが犯した間違いを公開することはない。僕達がやったスピードでリリースして、フィードバックの機会を得てイテレーションすることがもっとも重要だから。
Q. (Reto Meier) G+ からの質問をします。彼は BOS(?)や Palm OS のあと、現在サードパーティの実装になっている Android IPC 向けの binder software を提案している。Android IPC binder の実装に満足ですか?機会があるとしたら変えたいことはありますか?
A. (Dianne Hackborn) すべてをパーフェクトに得ることはできないということだと思うけどw。まぁ私たちは満足しています。質問は少しミスリードだと思います。Android では我々は異なる環境にいます。C++ などで作られていた以前のバージョンの代わりに IPC 用にただそれを使っているだけです。C++ にはない dynamic language features があります。一度 Android に移ってからは Java でやっています。Java 言語にはすでにそれらの機能(dynamic)があります。なのでやるべきことは我々が今必要なことをして、開発者が必要なものを作ることです。
会場の観客からの質問
Q. Android のアップデートについて。Android の fragmentation を問題だと思っている人が多い。未だに多くの人が 2.2 や 2.3 を使っている。去年の I/O で OEM と協力してより早くスムーズにアプデートできるような施策が発表されたが、その後実際に何かが変わったことを見た人がいない。これに対する努力は続けられているのか?
A. (Dave Burke) とてもいい質問です。実際いろいろなことを考えています。それには複数のレベルがあります。あなたが我々がすることを考えると、オープンソースをリリースし、ベンダーがソースを取得し、彼らの特定の SOC に載せ、彼らが BSP と呼ぶものを作り、OEM 用の BSP を手に入れ、OEM が電話を作る。実際のアップデートが行われるまでにこの大きなチャネルがある。どうしたらこのプロセスを実際にスリム化できるのか考えるなど、多くのことを内部でやっている。一部としてプラットフォームをよりレイヤー化するためのコードを作っている。シリコンベンダーが変更したいときに、それをするためのきれいや抽象化レイヤーがある。我々はそれをスリム化をしようとしている。 他にしようとしていることは、異なる Android Version が走っている異なるデバイスの hardware profile 理解すること。例えば進行成長市場では、Gingerbread に優位性がある。その理由の1つは新しい Android バージョンよりも少ないメモリで動くから。システムはそれほどでもないが、実際のアプリケーションはより前進しリッチになっている。この状況を改善するため、エントリーレベルのスマートフォンに合うように Android をより効果的にする方法を探している
A.(Matias Duarte)Android にとってアップデートがどのように重要なのか再確認するために、別の部分にも言及したい。さまざまな方法でそれについて作業している。OEM パートナーとの関係は我々にとってとても重要です。ときどき君のように何もないように見えるけども、我々にとってはとても複雑な問題なのです。我々にとっても問題になるので、努力しています。我々の努力の小さなサインとして、Galaxy S4 についての発表があります。これは Nexus software の体験をもち、よりタイムリーなアップデートを行う予定です。
Q. マルチコア並列化を開発したい NDK 開発者についてです。新しい機能面で何かしていることはありますか?もしくは今あるツールやライブラリーでおすすめはありますか?
A. (Romain Guy) 僕たちはスレッドを使ってるよ。[会場笑い] OK。フェアにいこう。NDK はとてもシンプルで使うのが難しいことを知っているよ。あなたが気分を良くすることはないと思うけど、native code を書くときに我々にとってよりよいということではない。数年前はすごくたくさん native code を書いていたけど。マルチスレッディングやマルチコアを使うにあたって、あなたが持っていない特定のなにかを我々が持っているということはないです。 ダウンロードできる API が NDK にエクポートされていると思うけど、コア数を作るときにそれに基づいて決定できるのでは。Dianne なにか知ってる?知らないって。
Q. Navigation Drawer について。セッションで言われたんだけど、これの利点の1つはアプリケーションのどこからでもアクセスできること。でも本当に root Activity(もしくは top Activity)からのみアクセスできるようにするべきではない?これを聞いた理由は、もしユーザーがどこからでも Navigation Drawer にアクセスできるようにすると、スタックが複雑になって、バックボタンやアップボタンを押した時にどうなるかユーザーが覚えているのが難しくなるのでは。
A.(Matias Duarte)アプリの構造を考慮しないで単に Activity をスタックに追加しているなら、それは正しくない。
A.(Adam Powell)もうちょっと詳しくいうなら...
A. (Reto Meier) そう?もう終わったんじゃない?
A.(Adam Powell)いやいや、頼むよ。もし Navigation Drawer をアプリケーションの深い階層で使うなら、それらのナビゲーションターゲットは、Notification や Widget からの遷移と同じ方法で扱うべき。遷移先の状態にあうようにタスクスタック全体を置き換える。
再び司会からの質問
Q. (Reto Meier) Android チームでプラットフォームのユーザーエクスペリエンスをデザインするときに使っているツールは何かありますか?また、インスピレーションを受ける場所はありますか?
A.(Rachel Garb)我々のもっとも重要なツールはオープンな環境で一緒に座ることができる我々のスタジオだと思います。常にお互いに話し合っています。だれもが異なるものごとからインスピレーションを得られると思っています。建築や車のデザイン、SF映画、マティアスのシャツw をシェアしているのを見ています。一緒にいてインスピレーションだけでなくいろいろなものやアイディアをシェアしています。
会場からの質問に戻る
Q. Android SDK は JDK1.6 の使用を勧めていますが、これはオフィシャルに終末期にあります。大きい企業では、ヘルプデスクがアップデートするように言ってきます。Android SDK は 1.7 に以降しますか?もしくはロードマップはどうなっていますか?
A. (Dave Burke) 我々は調査し、いくつかのオプションについて考えていますが、まだなにも決定していません。アナウンスできるものは持っていませんが、気にかけてはいます。
A.(Xavier Ducrohet)ちょっとまって、質問は JDK 1.7 のホスト上でツールが動くかどうかってこと?
Q. その SDK でコンパイラが動くかということです。
A. ツールは 1.7 でも動きます。以前は問題がありました。JDK 1.7 がインストールされていると署名ツールが動きませんでした。でもそれは 21.2 で修正されたはずです。なので今は 7 を使っていても適切な署名ができます。
Q. アプリケーションにオプショナルなパーミッションをつけることをどう考えていますか?私のアプリケーションは5つのパーミッションを必要としていますが、ユーザーがその機能を使いたいときにそのアクセスを与えればいいはずです。いい例が Pocket というアプリです。彼らは最近のアップデートで私のコンタクトにアクセスしたいと言ってきました。私はそれに少し不安感を覚えました。
A.(Adam Powell) 僕もそれアップデートしなかったよ
[会場笑い]
A. (Dianne Hackborn) 確かにそれについて思うところはたくさんあります。今すぐにコミットできるものはありませんが、間違いなく我々はそれのことを考えています。
再び司会からの質問
Q. (Reto Meier) Android はさまざまなハードウェアに動いています。そして我々は定期的に新しいプラットフォームと新しいデバイスを作っています。どれが最もチャレンジングなチップセットもしくはデバイスだったか、誰かコメントできますか?
A.(Rachel Garb)全部じゃない?w 私が思うに一番最初のやつではないかしら。なぜなら我々はスクラッチから始めたのだから。現在は、Dave が指摘したように我々の Silicon vendors は BSP と一緒に Android framework を使っています。今は Android が走る BSP が提供されていますが、G1 を始めたときは何もなかった。Qualcomm のハードウェア上の Linux のサポートもなかったし、間違いなくもっともチャレンジングだった。 新しいアーキテクチャでの初めてのときもチャレンジングだと思う。例えば Nexus 10。最も新しい ARM デザインで出荷された最初のデバイスでした。アーリーアダプターであることはいつもチャレンジングです。新しい CPU アーキテクチャの最初、新しい GPU アーキテクチャの最初。いつも小さなバグや新しい機能による痛い体験を伴います。
A. (Dave Burke) 我々はすべてのシリコンパートナーととても近くで働いています。例として accelerating composition に利用する Hardware Composer があります。新しいデザインとともに出てきます。Qualcomm や Nvidia、ARM などと一緒に動いています。「これが実装したい新しいインタフェースだよ。どう思う?」と言い、彼らは我々にフィードバックをくれます。「うーん、これを1チップセットに載せるのはすごく大変だよ。」とか「我々のチップセットでは動くようになるけど、まだやってないよ。こういう ふうに微調整するのはどう?」とか。こうやってイテレーションしてシステムを作るようにしている。これはハードウェアの広い範囲でうまくいっている。我々のハードウェアレイヤーをみれば多くのイテレーションと改善を見ることができるはずだ。我々のゴールはさまざまなハードウェアで Android がうまく動作すること、OEM がすばやく簡単にデバイスをリリースできるようにすること。
Q. (Reto Meier) 我々は今プレートの上にいると思いますか?(成長の曲線が平らになったところをプレートということから、成長が頭打ちになったところにいるか?という意味)全てのハードワークは我々の後ろにいった?新しいチップはなし。新しいセンサーはなし。我々はやりきった?
A. (Dave Burke) いやいや
[会場笑い]
A. (Dave Burke) どうだろう。Android は赤ちゃんみたいだと感じるけどな。できることはまだまだあると感じてる。今年 GPU はようやく十分パワフルになった。GPU で計算をするとか、描画以外のことに使うことを考えられるようになった。我々が RenderScript と読んでいるものを使うと、GPU への C Kernel をターゲットにできる。 新しい周辺機器がたくさん現れているのを見ています。例えば Samsung の S4 には IR トランスミッター がついています。カメラはより進化できる領域だと思います。電話のカメラを考えると、基本的にデジタルカメラ、昔のアナログな Kodak-type のカメラを模倣しようとしている。もっといろいろできることがある。ソフトウェアレベルだけでなくハードウェアレベルでも。広い範囲でまだまだイノベーションが起こると思う。
会場からの質問に戻る
Q. Android をヘルスケアや病院に応用しようとしています。iOS アプリ(カスタムアプリ、ネイティブアプリ)ではすでに大きな投資があることを知っています。それらに Android をポーティングするにあたってアドバイスやより費用対効果が高い方法があれば教えて下さい。あと、Android 用の iOS エミュレーター についてどう思いますか? Linux 用の Wine みたいな。
[会場笑い]
A. (Reto Meier) 法的にこれに答えられる人誰かいる?
A. (Dave Burke) 我々はクパチーノに行って Android アプリをエミュレートよう頼むべきだねw
[会場拍手]
A. (Ficus Kirkpatrick) 最適じゃないユーザー体験のためにやらなきゃいけないことがたくさんあるように思うよ。あんまり面白いとは思わないな。
[会場拍手]
A. (Reto Meier) これが我々の一般的なアプローチだと思う。他のプラットフォームで動いているものを単に持ってくるよりも、ベストな Android アプリを作ろうとしている人を奨励している。
Q. 現実世界のことです。すでにネイティブで書かれたアプリが 1000 あるとすると、それの移行コストは開発者数百年分にもなります。移行戦略または他のアイディアがある人はいないですか?現実の問題なのです。デバイスで動く Android アプリをどう作るか見つけるのにもがいています。
A.(Matias Duarte)ここにいる全ての開発者がヘルスケアにフォーカスしたアプリを書く機会のように聞こえるけど。(みんな退屈だからヘルスケアアプリを開発しだしちゃうよという皮肉)
A. (Reto Meier) ここには価値ある1000人の開発者がいるからね。いい機会だよw
A. (Romain Guy) それについて言及すべきではないんだけど、ぼくの同僚が最近言ったんだ。iOS から Android にポーティングされたあるゲームアプリでは、、、ごめんそのフレームワークの名前忘れたんだけど、誰かが iOS の UI toolkit を Android 上の OpenGL に書き換えたらしい。なので方法はあるんじゃないかな。でもユーザーエクスペリエンスにとっては良くないと思うけど。
司会からの質問
Q. (Reto Meier) Google I/O extended の参加者から質問がきてる。Volley では大きな画像をダウンロードして、必要に応じてリサイズした場合、ディスクキャッシュにはオリジナルサイズの画像が入る?それともリサイズされた画像が入る?
[回答者がちょっと考えたため会場笑い]
A. (Ficus Kirkpatrick) ちょっと待って、、、
Q. (Reto Meier) もっかい質問読む?
A. (Ficus Kirkpatrick) ディスクキャッシュについて聞いてる? OK. オリジナルはディスクキャッシュに行って、リサイズされた方はメモリキャッシュに行くよ。
会場からの質問に戻る
Q. フレームワークについての質問です。ConentObserver を使うと多くの content 変更を受け取る。いつもなんでそんなに多いのかと思っている。
A.(Jeff Hamilton)content が変更されたときに1つだけ受け取ると思うけど。。。もし多くの通知を受け取っているなら。。。
Q. 常に多いわけではない。ただ、データを観測するときは常に多い。アイテムを1つ追加したときにいつも 10, 15, 20 くらい受け取るので、スロットル(?)か何かに入れないといけない。
A.(Jeff Hamilton)観測している ContentProvider は通知を送る責任がある。もし ContentProvider が送るべき数よりもすごくたくさん通知を受け取っているなら集約すべきだね。もしくはトランザクションを使うべきだと思う。データベースを持っているなら、トランザクションを使うべき。もし大量のデータを一度にデータベースにいれるならトランザクションを使って、トランザクションの最後、つまり全トランザクションがコミットされたらその時点で ContentProvider は変更通知を送るべき。
Q. ContentProvider を変更できるということ?
A.(Jeff Hamilton)それぞれの ContentProvider はこれらの通知を送る責任がある。なので、使っている ContentProvider がどのようにデータを操作しているかによる。
Q. Google Play services により多くの API を追加する予定はありますか?これは新しい API を早く得られるということで開発者にとてもいいことだと思いますが、OEM 自身のストアでは使えないということでもありますよね。
A.(Jeff Hamilton)最初の部分について、我々は着実に API の数を増やしてきました。最新のリリースではとても多くの数の API を新しくリリースしました。今も新しい API をとても早く追加し続けています。Ficus、ストアの部分について話したい?
A. (Ficus Kirkpatrick) 2番目の部分は僕が答えるよ。彼らのストアから人々を維持する何かが Google Play services にあるとは思わない。Amazon app store は今でもちゃんと動くよ。
Q. (Reto Meier) ちょっと難しい質問にいこう。みんなパイを味見する機会を楽しみにしていると思う。ここで質問することじゃないのはわかってるけどw、オーストラリア人の観客に代わって、私が知りたい。だれか Lamington を試したことがある人がいるなら、それをどう思うか教えて。
[会場笑い]
Q. (Reto Meier) 誰か、Lamington について、いない?誰もオーストラリアに行ったことない?私の言ってる意味がわからない?
A.(Dave Burke)teleprompter が "lankington" って翻訳したから大きいデザートかなにか? Lamington ってなに?
Q. (Reto Meier) 誰も Lamington について知らないらしい。
A.(Dave Burke)なになに?
A.(Matias Duarte)ミートパイ?羊から作られてる?
Q. (Reto Meier) いつか職場に持って行くよw
A.(観客)ココナッツとチョコレートで覆われたスポンジだよ。
A. (Ficus Kirkpatrick) Tim Tam Slam を持ってたことあるよ。
A.(Dave Burke)Tim Tam Slam? Tim Tam Slam ってなに? Tim Tam とカクテル?
A. (Ficus Kirkpatrick) 茶だよ。
A.(Dave Burke)お茶か。つまらん。
A. (Ficus Kirkpatrick) そんなことないよ、いいよ。
A.(Dave Burke)そっか
Q. (Reto Meier) ははは、元に戻ろう。
[会場笑い]
会場からの質問に戻る
Q. キーノートでラリーペイジが言ったことや前の質問にも関連するのですが、Oracle と Java についてです。Java 7 や Java 8 で実装されている新しい機能のアドバンテージ、言語レベルの機能だけでなく fork, join, stuff などを得ることはありますか?
A.(Dan Morrill)コメントできることはないよ。
A.(Dave Burke)ラリーがなんて言ったか知りたいな。
Q. それは特に Java 7 や Java 8 の機能についての質問ではなかったです。Oracle との関係性についての質問でした。
A.(Dave Burke)Dan が言ったことと同意見だよ。
Q. (Reto Meier) このパネルの誰も意見を持つべきではないと言うことは公正だと思うよ。そしてもしそうするなら、確かに言うべきじゃないよね。
[会場笑い]
司会からの質問
Q. (Reto Meier) 別の質問を投げるよ。Bluetooth のベストプラクティスのセッションを見たんだけど、かなりの数 Bluetooth スタックを変えているように見えた。どうしてそうなのか誰か説明できるならお願いします。なぜ複数の Bluetooth 実装を持つのでしょうか?
A.(Dave Burke)我々は1度だけ変えました。何回もではないよ。
Q. (Reto Meier) 2回だったかも
A.(Dave Burke)そうだっけ。でもライフタイム全体で1回だと思う。最近 Blue Z から Blue Droid に変更しました。理由の1つのほとんどは Jay Kumar がそうしたがったからです。ある日彼は退屈だった、で、こんなふうに「ねぇ、これをみてよ」。でも彼が僕に言ったやりたい理由は、新しいスタックは組み込み機器により効果的だと感じたからだそうだ。以前のスタックは GBUS と GLIB に依存していて、それは組み込み向けにデザインされたものではなかった。それが理由の1つ。また、このスタックを使っている業界の多くの人、とくに Silicon 関係の人と会った。以前に言ったけど我々はスリム化を試みるポイントにあった。そのスタックを採用することは最も抵抗のすくないものの1つだった。さらに新しいこともできるようになる。次のリリースで Bluetooth LE をサポートする予定であることを昨日アナウンスした。
会場からの質問に戻る
Q. 日本の Android デバイスは DUN(?)プロファイルをサポートしているものがありますが、それらは DUN 接続を受け取れません。service discovery profile を処理したいのですが、方法はありますか?
A.(Dave Burke)いい質問だけど答えられないから、明日オフィスアワーがあるからそこに行ったらいいと思うよ。
Q. 多くのアプリが Navigation Drawer を使うと UP の存在感が減ると思うのですが、Navigation Drawer を使うときにどう UP と組み合わせればいいでしょうか?
A.(Matias Duarte)僕から話すね。言いたいことがあれば Adam に代わるよ。間違いなく UP ナビゲーションを使い続けると思っています。すべてのアプリが side drawer のナビゲーションに適しているわけではありません。2つめに、階層を上がる1ステップを置き換えることはいい方法ではない。いつも Back と同じユースケースであるとは限らない。Drawer を介することで2ステップのナビゲーションになってしまうのはやめる。よくない。UP パターンを廃止するつもりはないよ。Android Design Guide をみれば、Drawer を使うとき、そうじゃないときのパターンがある。もっと詳細を聞きたいなら、オフィーアワーにくるのがいいよ。
Q. 一番の質問は、Navigation Drawer を使うと、UP のボタンを押した時に自動で Drawer が開閉するので、ユーザーは混乱するのでは?ということです。
A.(Matias Duarte)いや、我々はその反対を見つけています。Navigation Drawer のアニメーションが作る全く別のアフォーダンスはユーザーにそれをはっきり伝えています。これは上に上がるのではない、これは別のアフォーダンスを与えるものだと。
A.(Adam Powell)これらの2つのことが一緒にどう働くのか、play music アプリの新しいアップデートで見ることができるよ。例えば、あるアーティストやアルバムのページにドリルダウンしたら、UP アフォーダンスを見ることができるし、Drawer を引き出してアプリの他のパートへのクイックリンクすることもできる。
Q. (Reto Meier) なんで UP アフォーダンスは上を指す代わりに左を指しているの?
[会場笑い]
A.(Adam Powell)最初は上を向いてたんだ、誰もみてないけどw
Q. (Reto Meier) 誰もみてないの?
A.(Adam Powell)Honeycomb の最初のリリースは、左上を指してたんだ。
Q. Android の ビデオ技術について2つ質問があります。SpotDash や、新しい video stream protocol や、subtitling や closed captioning のような VideoPlayer への進化を考えていますか? Android の video technology において short-term や mid-term でフォーカスしているものは何ですか?
A.(Dave Burke)いい質問ですね、最初の質問は Dash をサポートするかだっけ?以前のバージョンで多くのことをやっています。開発者が自身でストリーミングクライアントを書けるようにするためのローレベルの API を紹介しています。そのクライアントは HLS や Dash に基づいてるかもしれない。我々は Media Codec, Media Extractor, Media Crypto などを紹介した。あとリリースしてないので言及できないのが1個ある。我々は Dash に多くの興味をもっているので、いずれ紹介できるなにかがあると思うよ。その間にローレベル API を使って自身の Dash プレイヤーを作ることができるよ。closed captioning も同じく注目しています。 2つめの質問については、個人的にはもっとローレベル API に投資するべきだと思う。ストリーミング技術に投資したいと思っている。
司会からの質問
Q. (Reto Meier) 昨年我々は Project Butter について、Android からジャンクをなくす努力について話した。そのミッションは達成された?それともまだプロジェクトの途中?
A.(Dave Burke)まだまだプロジェクトの途中だよ。他の人にマイク渡したいな。他の人が話すべきだよ。
A. (Romain Guy) ジョークを言ってるのは誰?もう終わったよっていいたいよw
A.(Dave Burke)僕たちはチームで、Romain と僕は毎週この問題について作業しているよ。Jelly Bean で我々は多くの進展をはたした。でも、ほかにもたくさんできることが残っていると思う。我々ができると思っているレベルにまだ達していない。Nexus4 やその他のを手に入れたとき、GPU のパワーの恩恵をかなり受けるでしょう。異なるレベルの複数のデバイスでテストする必要があります。16.66 ミリ秒はウィンドウにとって致命的です。それを許すとジャンクです。フレームのスキップを見るだろうということです。致命的なので、我々の全てのアプリケーションが効果的なことを確認します。今でもいろいろやってます。
A. (Romain Guy) フレームワークでいつも新しい機能やアプリケーションを書いています。新しいコードはパフォーマンスにインパクトを与えないことを確認しなければなりません。4.1、4.2 での Project Butter の作業はすべて終わった。我々は新しいラウンドにいる。アプリケーション開発者のために直すまでバグを見つけ続けますw
[会場笑い]
Q. (Reto Meier) Project Butter でわくわくしたことはフレームワーク全体を横断したプロジェクトだったこと。同じようなことで話せることある?
A.(Dave Burke)あるけど、、、それについては言えないな。
A. (Dianne Hackborn) Froyo では、全ての Google Apps を SDK のトップでビルドするようにして、以前の部分をクリーンアップした。それは多くのアプリチームを巻き込んだ作業だった。多くの機能を既存のプラットフォームに届けるために Google Play services に何を許可するのか。
(# ここの話よくわからなかった)
A. (Romain Guy) Honeycomb と呼ばれたやつもあるよ。タブレットに対応するのにあたって多くの作業があった。40のアプリ。フレームワークでの多くの作業。みんなにとって大作業だった。
会場からの質問に戻る
Q. このチームの長年のすばらしい仕事に拍手を送りたいと思う。
[会場拍手]
A. (Reto Meier) こういう質問ほかにないかな?
[会場笑い]
Q. 私たちは Android のバージョン 1 の頃から Eclipse で開発しています。何人かはそれについての本を書いています。IntelliJ への新しい方向性の裏にはどのような理由や考えがあるのですか?
A. (Reto Meier) これの理由について書く必要があるひとがたくさんいるね。そのほうがいい答えになるよ。
A.(Xavier Ducrohet)新しい方向ではなく、単に並列な方向性です。依然として Eclipse を使うことができるし、Eclipse をサポートし続ける予定です。IntelliJ を好む多くの開発者がそれを使いたいと言っていた。我々はその開発者をサポートするべき。Eclipse ユーザーでないのなら、IntelliJ を試すべき。気に入ると思うよ。そうじゃないなら Eclipse を使い続けるのがいいと思う。
A. (Reto Meier) これは面白いですね。以前よく受けていた質問は、どうして Eclipse しかサポートしないのか?だったから。
A.(Adam Powell)Android であって、Ordroid じゃないからねw
[会場笑い&拍手]
A.(Dan Morrill)昔々、IntelliJ がオープンソースになった最初のとき、僕も IntelliJ を好む一人になった、そこで Zav を見つけて言ったんだ。「やぁ、IntelliJ がオープンソースになったね。いつ移行するの?」って。彼はこう言ったんだ。「Eclipse が終わったらね」。
Q. 1つの開発者アカウントで権限を変えたマルチユーザーをサポートするために、Google Play のデベロッパーコンソールをアップデートする予定はありますか?キャッシュレポートにアクセスするだけのアカウントや、ストアのレビューに返信できるだけのアカウントを作るとか。1つの開発者アカウントを大きなチームで共有するのは怖いです。
[会場拍手]
A. (Ficus Kirkpatrick) 拍手ありがとう。でもデベロッパーコンソールはすでに複数ユーザーと複数権限移譲に対応しているよ。もし質問がクラッシュレポートへのアクセス制限についてのものなら、全てのアクセスレベルに対しては終わっていません。でもそのための基礎が今すでにあります。
A. (Reto Meier) 答えをまとめると、今もそれについて作業しているということです。デベロッパーコンソールチームの仕事は驚異的で、その成果はこの I/O でリリースされたものにあらわれている。すぐにスローダウンするということはないよ。
Q. Jelly Bean で追加されたプレゼンテーションフレームワーク、セカンドディスプレイをサポートする機能についての質問です。1つのアプリケーションは2つのディスプレイを覆いますが、2つの独立したディスプレイとして扱う予定はありますか?もしそうならナビゲーションはどのように働きますか?セカンドディスプレイのキーボードやマウスなどのサポートは?
A.(Dianne Hackborn)プレゼンテーションフレームワークそれ自身はとてもフレキシブルです。現在すでにいろいろなセカンドディスプレイがあります。セカンドディスプレイの入力ははじきます。2番目のディスプレイはただのディスプレイです。将来はあるかもしれませんが、現在の機能セットの一部にはありません。
# ところどころ訳に自信ないのでご了承を
最初は Developer Relations チームによく来る質問から
Q. (Reto Meier) Android は巨大なプロジェクトです。クオリティを犠牲にせずに同じような速度でメンテナンスを続けるにはどうしたらいいでしょうか?
A. (Dave Burke) 僕は単にあっちにいるすごい人たちに助けられてるだけだよ。よくわからない。とてもいい質問だと思う。我々はリリース周りで計画を立てます。リリースでなにをやりたいのか考えます。全チームを横断して調査して、チームと一緒になにができるかを探します。つまりそれの周りに結集するチームのことです。 Android の多くのエンジニア、UX担当、プロダクトマネージャーは何をするかについて情熱的だし、可能な限りベストなプロダクトを作りたいと思っている。エネルギーにあふれていて、本当にすごい、ただそれだけのことです。
その他に言えることは、とても競争の激しい業界であるということです。それがすべての時間を変えています。Android で何かするときはとてもアジャイルにやろうとしています。我々がどこにいて、何が弱くて何が強いのか絶えず評価しています。それに我々の計画をあわせています。これが開発速度を保ついい助けになっていると思います。
A. (Romain Guy) 彼の言いたいことは、彼が僕達をデスクにつなげ続けてるってことだと思うよ。まじで。
A. (Dave Burke) うん。そのとおりw
Q. それについてのフォローアップ質問がきてる。もし開発時にもう少し時間があったら、どこで何をしたかったですか?
A. (Ficus Kirkpatrick) どのくらい時間あるの?
Q. (Reto Meier) 36分くらいあるよw(セッションの残り時間のこと)
A. (Dianne Hackborn) これは好きじゃないと思うけど、いくつかの部分ではことなる方法をするべきだった。 アプリケーション全体に対してをもっとコントロールすべきだった。いい例は設定の provider です。開発者がそれを利用できるようにすると、そこから離れるのはすごく大変です。そういうものをクリーンアップするのにすごく時間がかかる。API の実装についてもそうです。一度開発者が利用できるようにするとリカバーするのはすごく大変です。
Q. (Reto Meier) 他になにかある?
A. (Ficus Kirkpatrick) Content Provider のちょっとしたごみについて Jeff と話してた。長いリストがある。最初に全部を得ようとは思わないだろう。僕らが犯した間違いを公開することはない。僕達がやったスピードでリリースして、フィードバックの機会を得てイテレーションすることがもっとも重要だから。
Q. (Reto Meier) G+ からの質問をします。彼は BOS(?)や Palm OS のあと、現在サードパーティの実装になっている Android IPC 向けの binder software を提案している。Android IPC binder の実装に満足ですか?機会があるとしたら変えたいことはありますか?
A. (Dianne Hackborn) すべてをパーフェクトに得ることはできないということだと思うけどw。まぁ私たちは満足しています。質問は少しミスリードだと思います。Android では我々は異なる環境にいます。C++ などで作られていた以前のバージョンの代わりに IPC 用にただそれを使っているだけです。C++ にはない dynamic language features があります。一度 Android に移ってからは Java でやっています。Java 言語にはすでにそれらの機能(dynamic)があります。なのでやるべきことは我々が今必要なことをして、開発者が必要なものを作ることです。
会場の観客からの質問
Q. Android のアップデートについて。Android の fragmentation を問題だと思っている人が多い。未だに多くの人が 2.2 や 2.3 を使っている。去年の I/O で OEM と協力してより早くスムーズにアプデートできるような施策が発表されたが、その後実際に何かが変わったことを見た人がいない。これに対する努力は続けられているのか?
A. (Dave Burke) とてもいい質問です。実際いろいろなことを考えています。それには複数のレベルがあります。あなたが我々がすることを考えると、オープンソースをリリースし、ベンダーがソースを取得し、彼らの特定の SOC に載せ、彼らが BSP と呼ぶものを作り、OEM 用の BSP を手に入れ、OEM が電話を作る。実際のアップデートが行われるまでにこの大きなチャネルがある。どうしたらこのプロセスを実際にスリム化できるのか考えるなど、多くのことを内部でやっている。一部としてプラットフォームをよりレイヤー化するためのコードを作っている。シリコンベンダーが変更したいときに、それをするためのきれいや抽象化レイヤーがある。我々はそれをスリム化をしようとしている。 他にしようとしていることは、異なる Android Version が走っている異なるデバイスの hardware profile 理解すること。例えば進行成長市場では、Gingerbread に優位性がある。その理由の1つは新しい Android バージョンよりも少ないメモリで動くから。システムはそれほどでもないが、実際のアプリケーションはより前進しリッチになっている。この状況を改善するため、エントリーレベルのスマートフォンに合うように Android をより効果的にする方法を探している
A.(Matias Duarte)Android にとってアップデートがどのように重要なのか再確認するために、別の部分にも言及したい。さまざまな方法でそれについて作業している。OEM パートナーとの関係は我々にとってとても重要です。ときどき君のように何もないように見えるけども、我々にとってはとても複雑な問題なのです。我々にとっても問題になるので、努力しています。我々の努力の小さなサインとして、Galaxy S4 についての発表があります。これは Nexus software の体験をもち、よりタイムリーなアップデートを行う予定です。
Q. マルチコア並列化を開発したい NDK 開発者についてです。新しい機能面で何かしていることはありますか?もしくは今あるツールやライブラリーでおすすめはありますか?
A. (Romain Guy) 僕たちはスレッドを使ってるよ。[会場笑い] OK。フェアにいこう。NDK はとてもシンプルで使うのが難しいことを知っているよ。あなたが気分を良くすることはないと思うけど、native code を書くときに我々にとってよりよいということではない。数年前はすごくたくさん native code を書いていたけど。マルチスレッディングやマルチコアを使うにあたって、あなたが持っていない特定のなにかを我々が持っているということはないです。 ダウンロードできる API が NDK にエクポートされていると思うけど、コア数を作るときにそれに基づいて決定できるのでは。Dianne なにか知ってる?知らないって。
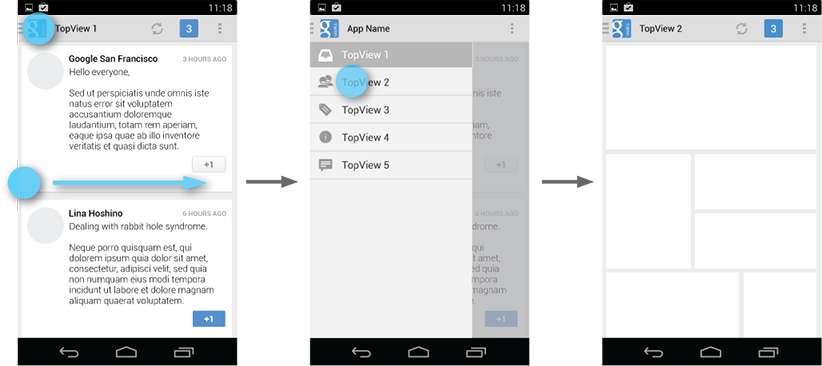
Q. Navigation Drawer について。セッションで言われたんだけど、これの利点の1つはアプリケーションのどこからでもアクセスできること。でも本当に root Activity(もしくは top Activity)からのみアクセスできるようにするべきではない?これを聞いた理由は、もしユーザーがどこからでも Navigation Drawer にアクセスできるようにすると、スタックが複雑になって、バックボタンやアップボタンを押した時にどうなるかユーザーが覚えているのが難しくなるのでは。
A.(Matias Duarte)アプリの構造を考慮しないで単に Activity をスタックに追加しているなら、それは正しくない。
A.(Adam Powell)もうちょっと詳しくいうなら...
A. (Reto Meier) そう?もう終わったんじゃない?
A.(Adam Powell)いやいや、頼むよ。もし Navigation Drawer をアプリケーションの深い階層で使うなら、それらのナビゲーションターゲットは、Notification や Widget からの遷移と同じ方法で扱うべき。遷移先の状態にあうようにタスクスタック全体を置き換える。
再び司会からの質問
Q. (Reto Meier) Android チームでプラットフォームのユーザーエクスペリエンスをデザインするときに使っているツールは何かありますか?また、インスピレーションを受ける場所はありますか?
A.(Rachel Garb)我々のもっとも重要なツールはオープンな環境で一緒に座ることができる我々のスタジオだと思います。常にお互いに話し合っています。だれもが異なるものごとからインスピレーションを得られると思っています。建築や車のデザイン、SF映画、マティアスのシャツw をシェアしているのを見ています。一緒にいてインスピレーションだけでなくいろいろなものやアイディアをシェアしています。
会場からの質問に戻る
Q. Android SDK は JDK1.6 の使用を勧めていますが、これはオフィシャルに終末期にあります。大きい企業では、ヘルプデスクがアップデートするように言ってきます。Android SDK は 1.7 に以降しますか?もしくはロードマップはどうなっていますか?
A. (Dave Burke) 我々は調査し、いくつかのオプションについて考えていますが、まだなにも決定していません。アナウンスできるものは持っていませんが、気にかけてはいます。
A.(Xavier Ducrohet)ちょっとまって、質問は JDK 1.7 のホスト上でツールが動くかどうかってこと?
Q. その SDK でコンパイラが動くかということです。
A. ツールは 1.7 でも動きます。以前は問題がありました。JDK 1.7 がインストールされていると署名ツールが動きませんでした。でもそれは 21.2 で修正されたはずです。なので今は 7 を使っていても適切な署名ができます。
Q. アプリケーションにオプショナルなパーミッションをつけることをどう考えていますか?私のアプリケーションは5つのパーミッションを必要としていますが、ユーザーがその機能を使いたいときにそのアクセスを与えればいいはずです。いい例が Pocket というアプリです。彼らは最近のアップデートで私のコンタクトにアクセスしたいと言ってきました。私はそれに少し不安感を覚えました。
A.(Adam Powell) 僕もそれアップデートしなかったよ
[会場笑い]
A. (Dianne Hackborn) 確かにそれについて思うところはたくさんあります。今すぐにコミットできるものはありませんが、間違いなく我々はそれのことを考えています。
再び司会からの質問
Q. (Reto Meier) Android はさまざまなハードウェアに動いています。そして我々は定期的に新しいプラットフォームと新しいデバイスを作っています。どれが最もチャレンジングなチップセットもしくはデバイスだったか、誰かコメントできますか?
A.(Rachel Garb)全部じゃない?w 私が思うに一番最初のやつではないかしら。なぜなら我々はスクラッチから始めたのだから。現在は、Dave が指摘したように我々の Silicon vendors は BSP と一緒に Android framework を使っています。今は Android が走る BSP が提供されていますが、G1 を始めたときは何もなかった。Qualcomm のハードウェア上の Linux のサポートもなかったし、間違いなくもっともチャレンジングだった。 新しいアーキテクチャでの初めてのときもチャレンジングだと思う。例えば Nexus 10。最も新しい ARM デザインで出荷された最初のデバイスでした。アーリーアダプターであることはいつもチャレンジングです。新しい CPU アーキテクチャの最初、新しい GPU アーキテクチャの最初。いつも小さなバグや新しい機能による痛い体験を伴います。
A. (Dave Burke) 我々はすべてのシリコンパートナーととても近くで働いています。例として accelerating composition に利用する Hardware Composer があります。新しいデザインとともに出てきます。Qualcomm や Nvidia、ARM などと一緒に動いています。「これが実装したい新しいインタフェースだよ。どう思う?」と言い、彼らは我々にフィードバックをくれます。「うーん、これを1チップセットに載せるのはすごく大変だよ。」とか「我々のチップセットでは動くようになるけど、まだやってないよ。こういう ふうに微調整するのはどう?」とか。こうやってイテレーションしてシステムを作るようにしている。これはハードウェアの広い範囲でうまくいっている。我々のハードウェアレイヤーをみれば多くのイテレーションと改善を見ることができるはずだ。我々のゴールはさまざまなハードウェアで Android がうまく動作すること、OEM がすばやく簡単にデバイスをリリースできるようにすること。
Q. (Reto Meier) 我々は今プレートの上にいると思いますか?(成長の曲線が平らになったところをプレートということから、成長が頭打ちになったところにいるか?という意味)全てのハードワークは我々の後ろにいった?新しいチップはなし。新しいセンサーはなし。我々はやりきった?
A. (Dave Burke) いやいや
[会場笑い]
A. (Dave Burke) どうだろう。Android は赤ちゃんみたいだと感じるけどな。できることはまだまだあると感じてる。今年 GPU はようやく十分パワフルになった。GPU で計算をするとか、描画以外のことに使うことを考えられるようになった。我々が RenderScript と読んでいるものを使うと、GPU への C Kernel をターゲットにできる。 新しい周辺機器がたくさん現れているのを見ています。例えば Samsung の S4 には IR トランスミッター がついています。カメラはより進化できる領域だと思います。電話のカメラを考えると、基本的にデジタルカメラ、昔のアナログな Kodak-type のカメラを模倣しようとしている。もっといろいろできることがある。ソフトウェアレベルだけでなくハードウェアレベルでも。広い範囲でまだまだイノベーションが起こると思う。
会場からの質問に戻る
Q. Android をヘルスケアや病院に応用しようとしています。iOS アプリ(カスタムアプリ、ネイティブアプリ)ではすでに大きな投資があることを知っています。それらに Android をポーティングするにあたってアドバイスやより費用対効果が高い方法があれば教えて下さい。あと、Android 用の iOS エミュレーター についてどう思いますか? Linux 用の Wine みたいな。
[会場笑い]
A. (Reto Meier) 法的にこれに答えられる人誰かいる?
A. (Dave Burke) 我々はクパチーノに行って Android アプリをエミュレートよう頼むべきだねw
[会場拍手]
A. (Ficus Kirkpatrick) 最適じゃないユーザー体験のためにやらなきゃいけないことがたくさんあるように思うよ。あんまり面白いとは思わないな。
[会場拍手]
A. (Reto Meier) これが我々の一般的なアプローチだと思う。他のプラットフォームで動いているものを単に持ってくるよりも、ベストな Android アプリを作ろうとしている人を奨励している。
Q. 現実世界のことです。すでにネイティブで書かれたアプリが 1000 あるとすると、それの移行コストは開発者数百年分にもなります。移行戦略または他のアイディアがある人はいないですか?現実の問題なのです。デバイスで動く Android アプリをどう作るか見つけるのにもがいています。
A.(Matias Duarte)ここにいる全ての開発者がヘルスケアにフォーカスしたアプリを書く機会のように聞こえるけど。(みんな退屈だからヘルスケアアプリを開発しだしちゃうよという皮肉)
A. (Reto Meier) ここには価値ある1000人の開発者がいるからね。いい機会だよw
A. (Romain Guy) それについて言及すべきではないんだけど、ぼくの同僚が最近言ったんだ。iOS から Android にポーティングされたあるゲームアプリでは、、、ごめんそのフレームワークの名前忘れたんだけど、誰かが iOS の UI toolkit を Android 上の OpenGL に書き換えたらしい。なので方法はあるんじゃないかな。でもユーザーエクスペリエンスにとっては良くないと思うけど。
司会からの質問
Q. (Reto Meier) Google I/O extended の参加者から質問がきてる。Volley では大きな画像をダウンロードして、必要に応じてリサイズした場合、ディスクキャッシュにはオリジナルサイズの画像が入る?それともリサイズされた画像が入る?
[回答者がちょっと考えたため会場笑い]
A. (Ficus Kirkpatrick) ちょっと待って、、、
Q. (Reto Meier) もっかい質問読む?
A. (Ficus Kirkpatrick) ディスクキャッシュについて聞いてる? OK. オリジナルはディスクキャッシュに行って、リサイズされた方はメモリキャッシュに行くよ。
会場からの質問に戻る
Q. フレームワークについての質問です。ConentObserver を使うと多くの content 変更を受け取る。いつもなんでそんなに多いのかと思っている。
A.(Jeff Hamilton)content が変更されたときに1つだけ受け取ると思うけど。。。もし多くの通知を受け取っているなら。。。
Q. 常に多いわけではない。ただ、データを観測するときは常に多い。アイテムを1つ追加したときにいつも 10, 15, 20 くらい受け取るので、スロットル(?)か何かに入れないといけない。
A.(Jeff Hamilton)観測している ContentProvider は通知を送る責任がある。もし ContentProvider が送るべき数よりもすごくたくさん通知を受け取っているなら集約すべきだね。もしくはトランザクションを使うべきだと思う。データベースを持っているなら、トランザクションを使うべき。もし大量のデータを一度にデータベースにいれるならトランザクションを使って、トランザクションの最後、つまり全トランザクションがコミットされたらその時点で ContentProvider は変更通知を送るべき。
Q. ContentProvider を変更できるということ?
A.(Jeff Hamilton)それぞれの ContentProvider はこれらの通知を送る責任がある。なので、使っている ContentProvider がどのようにデータを操作しているかによる。
Q. Google Play services により多くの API を追加する予定はありますか?これは新しい API を早く得られるということで開発者にとてもいいことだと思いますが、OEM 自身のストアでは使えないということでもありますよね。
A.(Jeff Hamilton)最初の部分について、我々は着実に API の数を増やしてきました。最新のリリースではとても多くの数の API を新しくリリースしました。今も新しい API をとても早く追加し続けています。Ficus、ストアの部分について話したい?
A. (Ficus Kirkpatrick) 2番目の部分は僕が答えるよ。彼らのストアから人々を維持する何かが Google Play services にあるとは思わない。Amazon app store は今でもちゃんと動くよ。
Q. (Reto Meier) ちょっと難しい質問にいこう。みんなパイを味見する機会を楽しみにしていると思う。ここで質問することじゃないのはわかってるけどw、オーストラリア人の観客に代わって、私が知りたい。だれか Lamington を試したことがある人がいるなら、それをどう思うか教えて。
[会場笑い]
Q. (Reto Meier) 誰か、Lamington について、いない?誰もオーストラリアに行ったことない?私の言ってる意味がわからない?
A.(Dave Burke)teleprompter が "lankington" って翻訳したから大きいデザートかなにか? Lamington ってなに?
Q. (Reto Meier) 誰も Lamington について知らないらしい。
A.(Dave Burke)なになに?
A.(Matias Duarte)ミートパイ?羊から作られてる?
Q. (Reto Meier) いつか職場に持って行くよw
A.(観客)ココナッツとチョコレートで覆われたスポンジだよ。
A. (Ficus Kirkpatrick) Tim Tam Slam を持ってたことあるよ。
A.(Dave Burke)Tim Tam Slam? Tim Tam Slam ってなに? Tim Tam とカクテル?
A. (Ficus Kirkpatrick) 茶だよ。
A.(Dave Burke)お茶か。つまらん。
A. (Ficus Kirkpatrick) そんなことないよ、いいよ。
A.(Dave Burke)そっか
Q. (Reto Meier) ははは、元に戻ろう。
[会場笑い]
会場からの質問に戻る
Q. キーノートでラリーペイジが言ったことや前の質問にも関連するのですが、Oracle と Java についてです。Java 7 や Java 8 で実装されている新しい機能のアドバンテージ、言語レベルの機能だけでなく fork, join, stuff などを得ることはありますか?
A.(Dan Morrill)コメントできることはないよ。
A.(Dave Burke)ラリーがなんて言ったか知りたいな。
Q. それは特に Java 7 や Java 8 の機能についての質問ではなかったです。Oracle との関係性についての質問でした。
A.(Dave Burke)Dan が言ったことと同意見だよ。
Q. (Reto Meier) このパネルの誰も意見を持つべきではないと言うことは公正だと思うよ。そしてもしそうするなら、確かに言うべきじゃないよね。
[会場笑い]
司会からの質問
Q. (Reto Meier) 別の質問を投げるよ。Bluetooth のベストプラクティスのセッションを見たんだけど、かなりの数 Bluetooth スタックを変えているように見えた。どうしてそうなのか誰か説明できるならお願いします。なぜ複数の Bluetooth 実装を持つのでしょうか?
A.(Dave Burke)我々は1度だけ変えました。何回もではないよ。
Q. (Reto Meier) 2回だったかも
A.(Dave Burke)そうだっけ。でもライフタイム全体で1回だと思う。最近 Blue Z から Blue Droid に変更しました。理由の1つのほとんどは Jay Kumar がそうしたがったからです。ある日彼は退屈だった、で、こんなふうに「ねぇ、これをみてよ」。でも彼が僕に言ったやりたい理由は、新しいスタックは組み込み機器により効果的だと感じたからだそうだ。以前のスタックは GBUS と GLIB に依存していて、それは組み込み向けにデザインされたものではなかった。それが理由の1つ。また、このスタックを使っている業界の多くの人、とくに Silicon 関係の人と会った。以前に言ったけど我々はスリム化を試みるポイントにあった。そのスタックを採用することは最も抵抗のすくないものの1つだった。さらに新しいこともできるようになる。次のリリースで Bluetooth LE をサポートする予定であることを昨日アナウンスした。
会場からの質問に戻る
Q. 日本の Android デバイスは DUN(?)プロファイルをサポートしているものがありますが、それらは DUN 接続を受け取れません。service discovery profile を処理したいのですが、方法はありますか?
A.(Dave Burke)いい質問だけど答えられないから、明日オフィスアワーがあるからそこに行ったらいいと思うよ。
Q. 多くのアプリが Navigation Drawer を使うと UP の存在感が減ると思うのですが、Navigation Drawer を使うときにどう UP と組み合わせればいいでしょうか?
A.(Matias Duarte)僕から話すね。言いたいことがあれば Adam に代わるよ。間違いなく UP ナビゲーションを使い続けると思っています。すべてのアプリが side drawer のナビゲーションに適しているわけではありません。2つめに、階層を上がる1ステップを置き換えることはいい方法ではない。いつも Back と同じユースケースであるとは限らない。Drawer を介することで2ステップのナビゲーションになってしまうのはやめる。よくない。UP パターンを廃止するつもりはないよ。Android Design Guide をみれば、Drawer を使うとき、そうじゃないときのパターンがある。もっと詳細を聞きたいなら、オフィーアワーにくるのがいいよ。
Q. 一番の質問は、Navigation Drawer を使うと、UP のボタンを押した時に自動で Drawer が開閉するので、ユーザーは混乱するのでは?ということです。
A.(Matias Duarte)いや、我々はその反対を見つけています。Navigation Drawer のアニメーションが作る全く別のアフォーダンスはユーザーにそれをはっきり伝えています。これは上に上がるのではない、これは別のアフォーダンスを与えるものだと。
A.(Adam Powell)これらの2つのことが一緒にどう働くのか、play music アプリの新しいアップデートで見ることができるよ。例えば、あるアーティストやアルバムのページにドリルダウンしたら、UP アフォーダンスを見ることができるし、Drawer を引き出してアプリの他のパートへのクイックリンクすることもできる。
Q. (Reto Meier) なんで UP アフォーダンスは上を指す代わりに左を指しているの?
[会場笑い]
A.(Adam Powell)最初は上を向いてたんだ、誰もみてないけどw
Q. (Reto Meier) 誰もみてないの?
A.(Adam Powell)Honeycomb の最初のリリースは、左上を指してたんだ。
Q. Android の ビデオ技術について2つ質問があります。SpotDash や、新しい video stream protocol や、subtitling や closed captioning のような VideoPlayer への進化を考えていますか? Android の video technology において short-term や mid-term でフォーカスしているものは何ですか?
A.(Dave Burke)いい質問ですね、最初の質問は Dash をサポートするかだっけ?以前のバージョンで多くのことをやっています。開発者が自身でストリーミングクライアントを書けるようにするためのローレベルの API を紹介しています。そのクライアントは HLS や Dash に基づいてるかもしれない。我々は Media Codec, Media Extractor, Media Crypto などを紹介した。あとリリースしてないので言及できないのが1個ある。我々は Dash に多くの興味をもっているので、いずれ紹介できるなにかがあると思うよ。その間にローレベル API を使って自身の Dash プレイヤーを作ることができるよ。closed captioning も同じく注目しています。 2つめの質問については、個人的にはもっとローレベル API に投資するべきだと思う。ストリーミング技術に投資したいと思っている。
司会からの質問
Q. (Reto Meier) 昨年我々は Project Butter について、Android からジャンクをなくす努力について話した。そのミッションは達成された?それともまだプロジェクトの途中?
A.(Dave Burke)まだまだプロジェクトの途中だよ。他の人にマイク渡したいな。他の人が話すべきだよ。
A. (Romain Guy) ジョークを言ってるのは誰?もう終わったよっていいたいよw
A.(Dave Burke)僕たちはチームで、Romain と僕は毎週この問題について作業しているよ。Jelly Bean で我々は多くの進展をはたした。でも、ほかにもたくさんできることが残っていると思う。我々ができると思っているレベルにまだ達していない。Nexus4 やその他のを手に入れたとき、GPU のパワーの恩恵をかなり受けるでしょう。異なるレベルの複数のデバイスでテストする必要があります。16.66 ミリ秒はウィンドウにとって致命的です。それを許すとジャンクです。フレームのスキップを見るだろうということです。致命的なので、我々の全てのアプリケーションが効果的なことを確認します。今でもいろいろやってます。
A. (Romain Guy) フレームワークでいつも新しい機能やアプリケーションを書いています。新しいコードはパフォーマンスにインパクトを与えないことを確認しなければなりません。4.1、4.2 での Project Butter の作業はすべて終わった。我々は新しいラウンドにいる。アプリケーション開発者のために直すまでバグを見つけ続けますw
[会場笑い]
Q. (Reto Meier) Project Butter でわくわくしたことはフレームワーク全体を横断したプロジェクトだったこと。同じようなことで話せることある?
A.(Dave Burke)あるけど、、、それについては言えないな。
A. (Dianne Hackborn) Froyo では、全ての Google Apps を SDK のトップでビルドするようにして、以前の部分をクリーンアップした。それは多くのアプリチームを巻き込んだ作業だった。多くの機能を既存のプラットフォームに届けるために Google Play services に何を許可するのか。
(# ここの話よくわからなかった)
A. (Romain Guy) Honeycomb と呼ばれたやつもあるよ。タブレットに対応するのにあたって多くの作業があった。40のアプリ。フレームワークでの多くの作業。みんなにとって大作業だった。
会場からの質問に戻る
Q. このチームの長年のすばらしい仕事に拍手を送りたいと思う。
[会場拍手]
A. (Reto Meier) こういう質問ほかにないかな?
[会場笑い]
Q. 私たちは Android のバージョン 1 の頃から Eclipse で開発しています。何人かはそれについての本を書いています。IntelliJ への新しい方向性の裏にはどのような理由や考えがあるのですか?
A. (Reto Meier) これの理由について書く必要があるひとがたくさんいるね。そのほうがいい答えになるよ。
A.(Xavier Ducrohet)新しい方向ではなく、単に並列な方向性です。依然として Eclipse を使うことができるし、Eclipse をサポートし続ける予定です。IntelliJ を好む多くの開発者がそれを使いたいと言っていた。我々はその開発者をサポートするべき。Eclipse ユーザーでないのなら、IntelliJ を試すべき。気に入ると思うよ。そうじゃないなら Eclipse を使い続けるのがいいと思う。
A. (Reto Meier) これは面白いですね。以前よく受けていた質問は、どうして Eclipse しかサポートしないのか?だったから。
A.(Adam Powell)Android であって、Ordroid じゃないからねw
[会場笑い&拍手]
A.(Dan Morrill)昔々、IntelliJ がオープンソースになった最初のとき、僕も IntelliJ を好む一人になった、そこで Zav を見つけて言ったんだ。「やぁ、IntelliJ がオープンソースになったね。いつ移行するの?」って。彼はこう言ったんだ。「Eclipse が終わったらね」。
Q. 1つの開発者アカウントで権限を変えたマルチユーザーをサポートするために、Google Play のデベロッパーコンソールをアップデートする予定はありますか?キャッシュレポートにアクセスするだけのアカウントや、ストアのレビューに返信できるだけのアカウントを作るとか。1つの開発者アカウントを大きなチームで共有するのは怖いです。
[会場拍手]
A. (Ficus Kirkpatrick) 拍手ありがとう。でもデベロッパーコンソールはすでに複数ユーザーと複数権限移譲に対応しているよ。もし質問がクラッシュレポートへのアクセス制限についてのものなら、全てのアクセスレベルに対しては終わっていません。でもそのための基礎が今すでにあります。
A. (Reto Meier) 答えをまとめると、今もそれについて作業しているということです。デベロッパーコンソールチームの仕事は驚異的で、その成果はこの I/O でリリースされたものにあらわれている。すぐにスローダウンするということはないよ。
Q. Jelly Bean で追加されたプレゼンテーションフレームワーク、セカンドディスプレイをサポートする機能についての質問です。1つのアプリケーションは2つのディスプレイを覆いますが、2つの独立したディスプレイとして扱う予定はありますか?もしそうならナビゲーションはどのように働きますか?セカンドディスプレイのキーボードやマウスなどのサポートは?
A.(Dianne Hackborn)プレゼンテーションフレームワークそれ自身はとてもフレキシブルです。現在すでにいろいろなセカンドディスプレイがあります。セカンドディスプレイの入力ははじきます。2番目のディスプレイはただのディスプレイです。将来はあるかもしれませんが、現在の機能セットの一部にはありません。
# ところどころ訳に自信ないのでご了承を