tsc コマンドに --sourcemap をつけてコンパイルすることで SourceMap ファイル(hoge.js.map)と、SourceMap の情報が書かれた js ファイルが作成されます。
この SourceMap を使って Chrome でデバッグするには、Chrome Dev Tool を開いて(右クリックして Inspect Element をクリック or Ctrl + Shif + i (Mac は Command + option + i))、右下の設定(歯車アイコン)をクリックします。
General タブの Enable source maps にチェックを入れます。
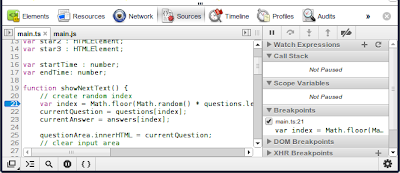
リロードすると、Sources で .ts が選択できるようになります。
# なんで .js が2つでてるのかは謎
.ts のほうの行数のところをクリックして Breakpoint を設定できます。
.ts の方の Breakpoint で止まります。
# .ts のほうでうまく Breakpoint が動くときと、なぜか Breakpoint の対応する js 側の行で止まることがあり、まだ SourceMap はうまく動かないのかもしれない。。。
> tsc --sourcemap hoge.ts
> ls
hoge.ts hoge.js hoge.js.map
> tail -1 hoge.js
//@ sourceMappingURL=hoge.js.map
この SourceMap を使って Chrome でデバッグするには、Chrome Dev Tool を開いて(右クリックして Inspect Element をクリック or Ctrl + Shif + i (Mac は Command + option + i))、右下の設定(歯車アイコン)をクリックします。
General タブの Enable source maps にチェックを入れます。
リロードすると、Sources で .ts が選択できるようになります。
# なんで .js が2つでてるのかは謎
.ts のほうの行数のところをクリックして Breakpoint を設定できます。
.ts の方の Breakpoint で止まります。
# .ts のほうでうまく Breakpoint が動くときと、なぜか Breakpoint の対応する js 側の行で止まることがあり、まだ SourceMap はうまく動かないのかもしれない。。。